CSS style (position: fixed) is not working as expected in md-sidenav-container · Issue #6539 · angular/components · GitHub

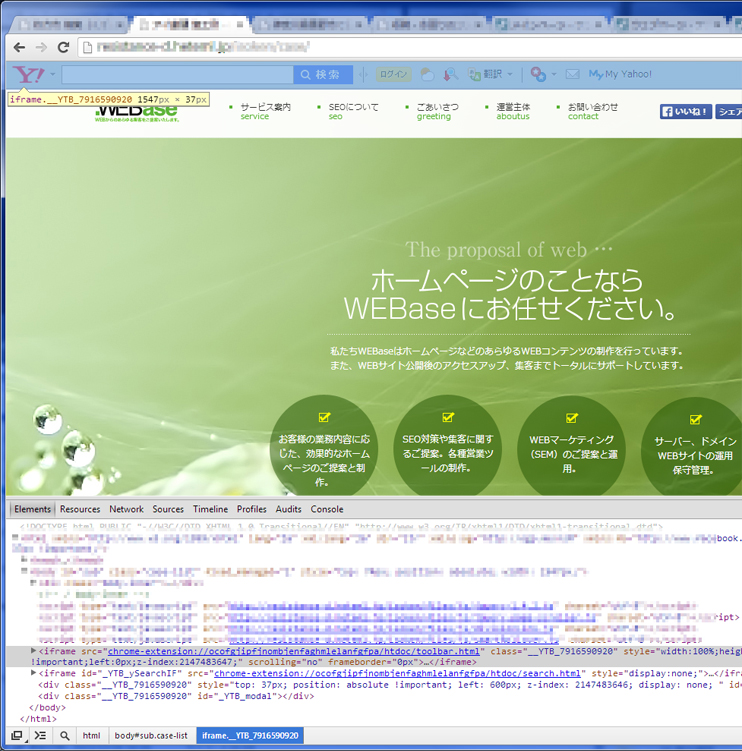
Google ChromeでYahooツールバーなどを表示していると、CSSでfixed指定しているオブジェクトの縦位置がずれる。 - ホームページ集客・コンテンツSEOは京都「WEBase」のWEBマーケティングで。

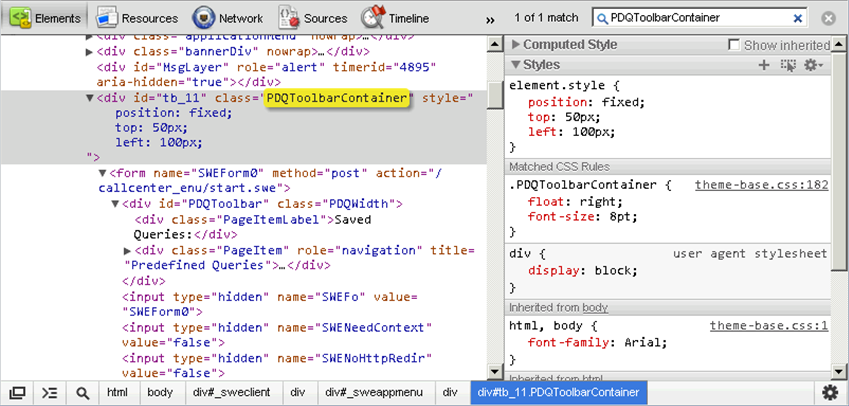
Bookshelf v8.1/8.2: Using Cascading Style Sheets to Modify Position, Dimension, and Text Attributes of an Object