Magento 2.3.5: «Refused to load the stylesheet ... because it violates the following Content Security Policy directive: "style-src getfirebug.com 'self' 'unsafe-inline'". Note that 'style-src-elem' was not explicitly set, so 'style-src' is used

Font Awesome blocked by Content-Security-Policy on mobile hybrid app - Mobile Apps - Wappler Community

javascript - because it violates the following Content Security Policy directive: "style-src 'self'" - Stack Overflow

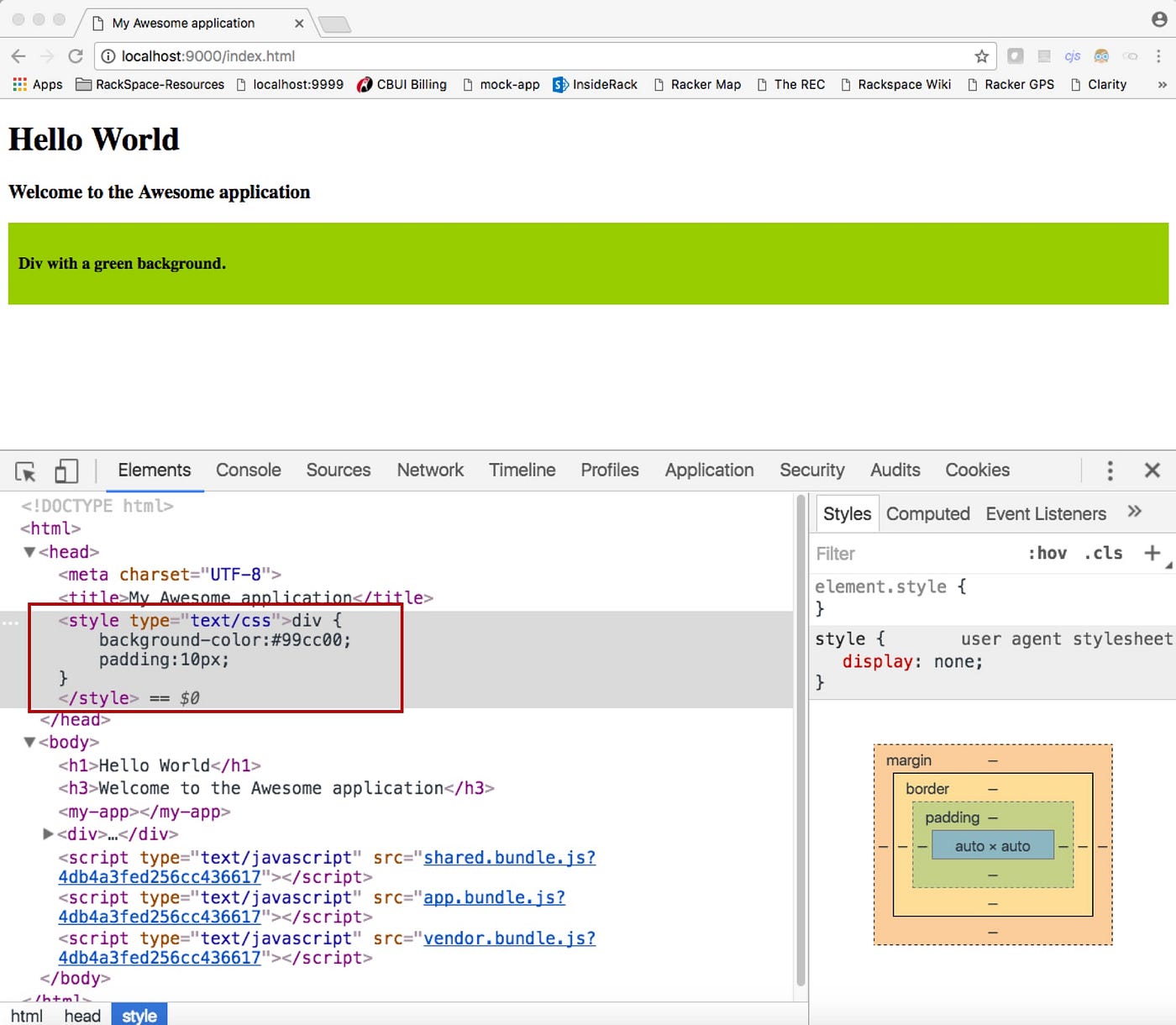
Webpack Loaders, CSS and Style Loaders | by Bharat Tiwari | A beginner's guide to Webpack 2 | Medium