How to create custom Image Marker for google map in flutter and us it inside custom widget? - Stack Overflow
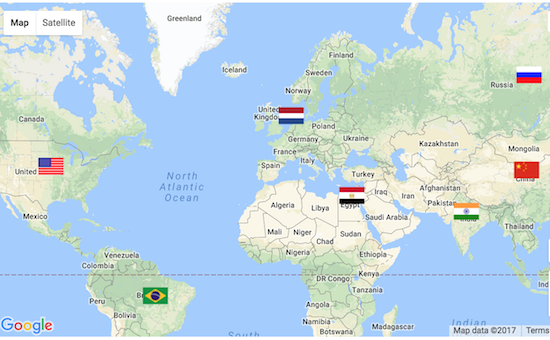
![How to Add Custom Marker in Google Maps | Custom info Window with Adapter | Android Breakdown [Updated] How to Add Custom Marker in Google Maps | Custom info Window with Adapter | Android Breakdown [Updated]](https://1.bp.blogspot.com/-AeU0PQ3UkK8/WJnm0E6-qiI/AAAAAAAAAvY/nhMgTgOVC5My8mR-uwYY2zAtRyhLp1lygCLcB/s1600/cutom%2Bmarker%2Bin%2Bmap.jpg)
How to Add Custom Marker in Google Maps | Custom info Window with Adapter | Android Breakdown [Updated]

How to add extra text into flutter google map custom marker or enable infowindow open always? · Issue #26109 · flutter/flutter · GitHub

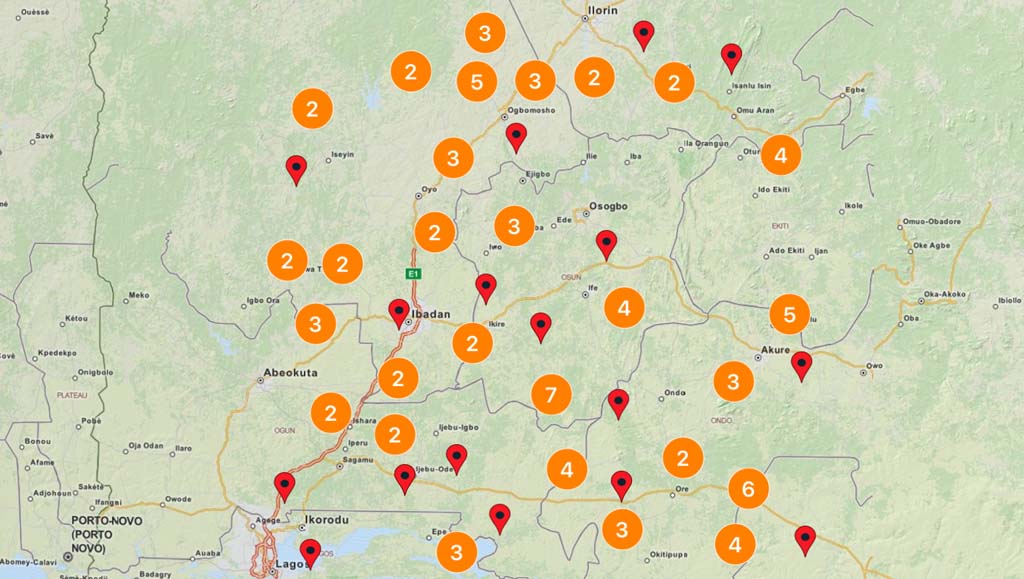
javascript - How to create styled markers with custom marker tooltip - Geographic Information Systems Stack Exchange

Announcing Advanced Markers: easily create highly customized, faster performance markers | Google Cloud Blog

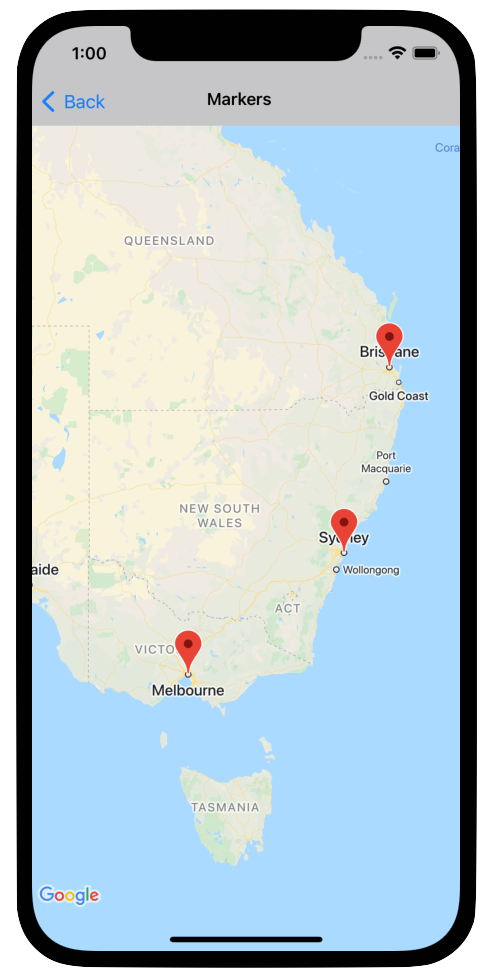
ios - How to add Multiple custom marker on google maps and how to change custom marker when it taped and untaped - Stack Overflow

Announcing Advanced Markers: easily create highly customized, faster performance markers | Google Cloud Blog