
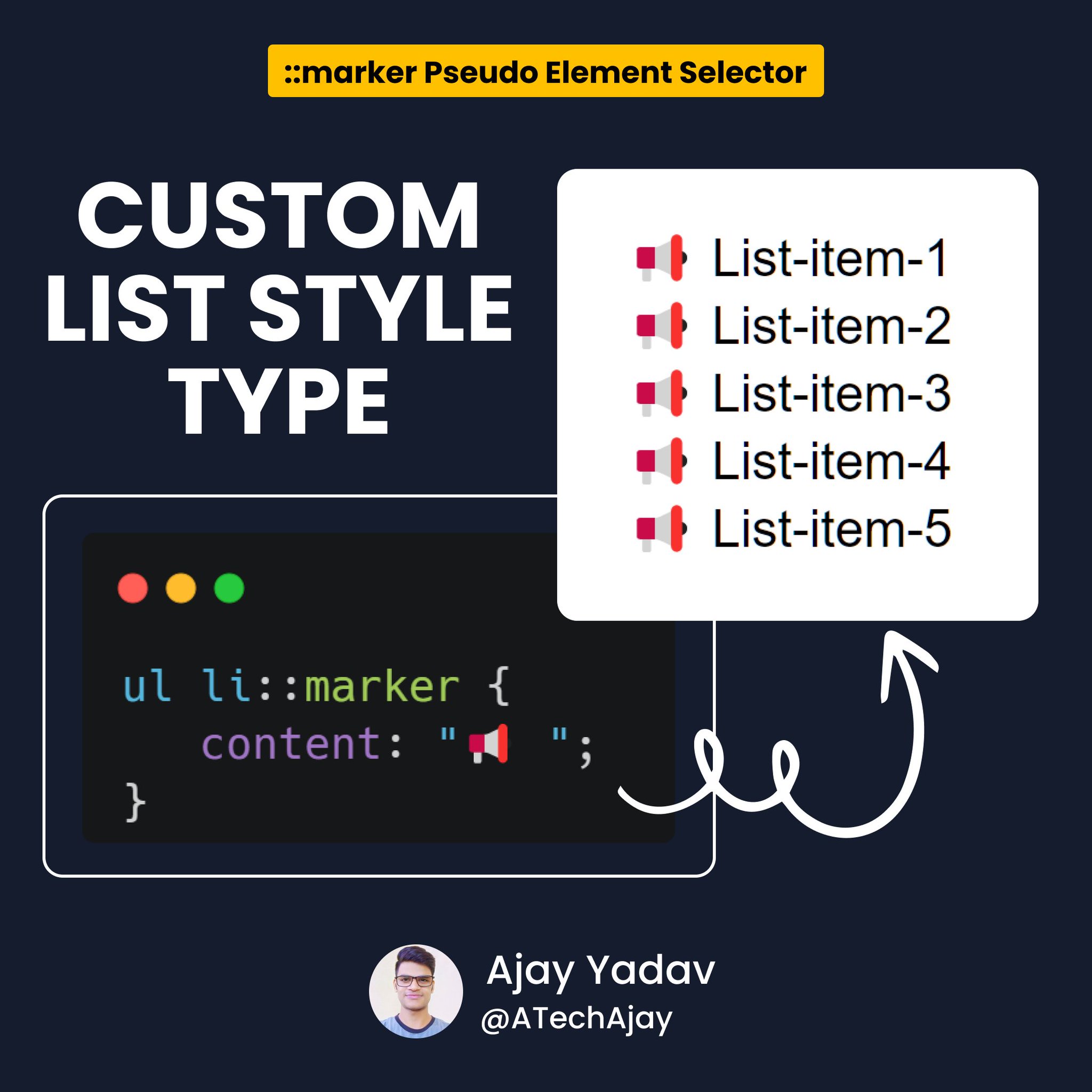
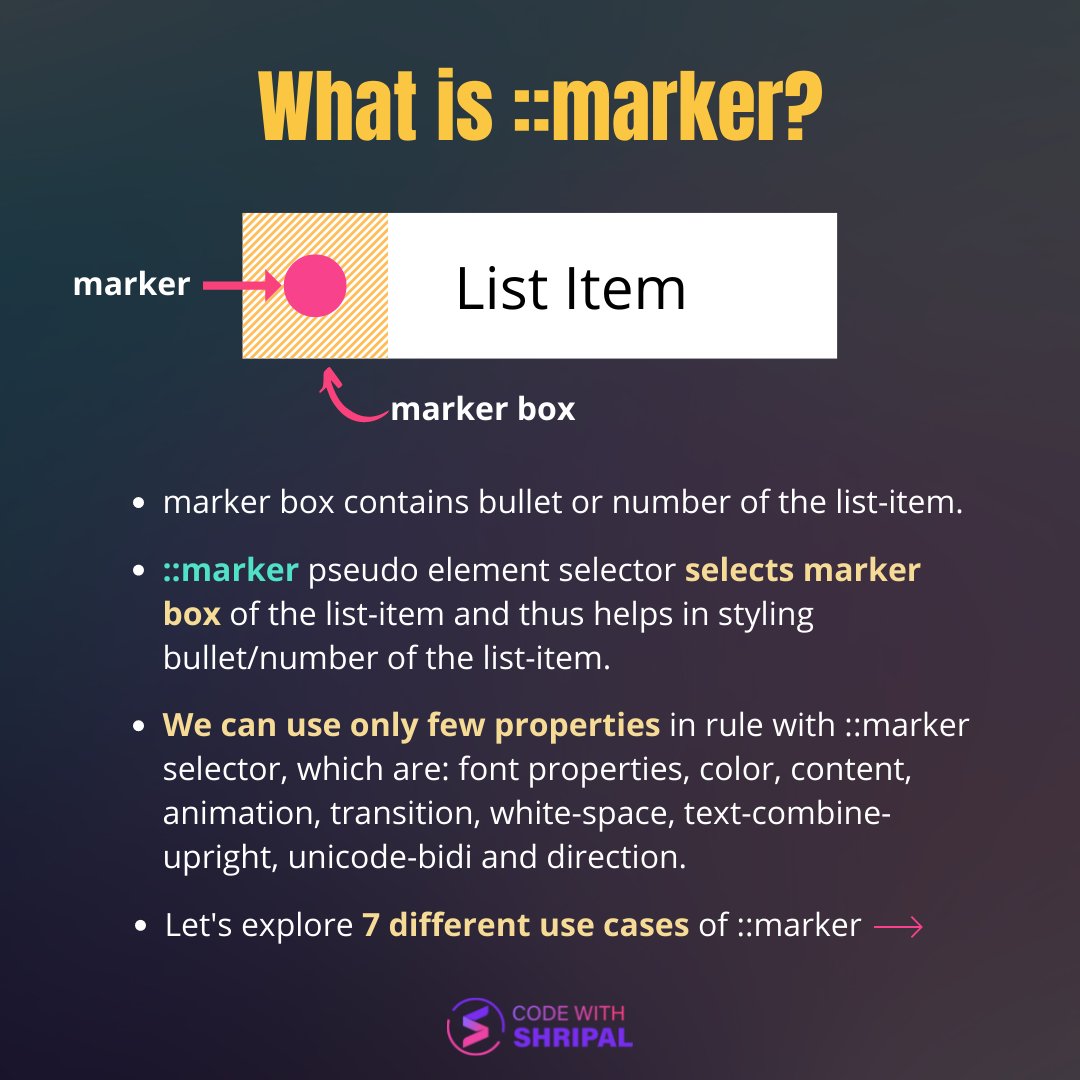
Shripal Soni on Twitter: "CSS Tip 💡 Easily enhance list style using ::marker pseudo-element ✨ A thread 🧵 ↓ https://t.co/HQrWWIpklm" / Twitter

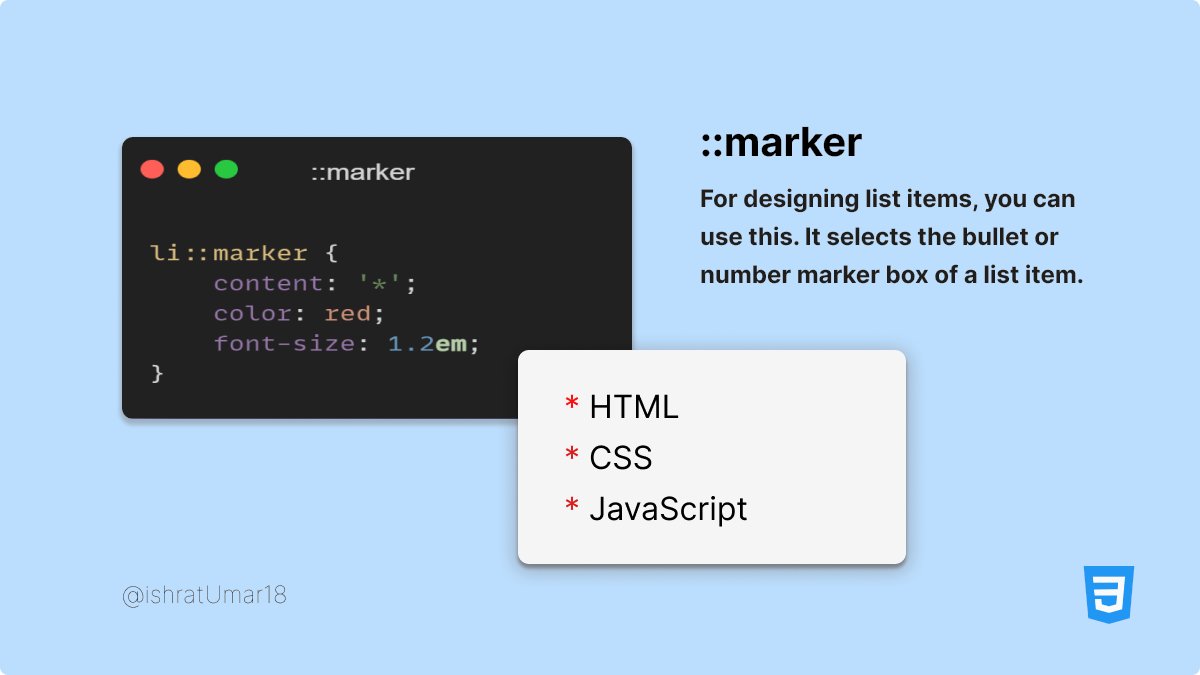
Pratham on Twitter: "CSS 🎨 You can change the styling of list marker using `: :marker` pseudo-element https://t.co/QpPOfu2Jul" / Twitter

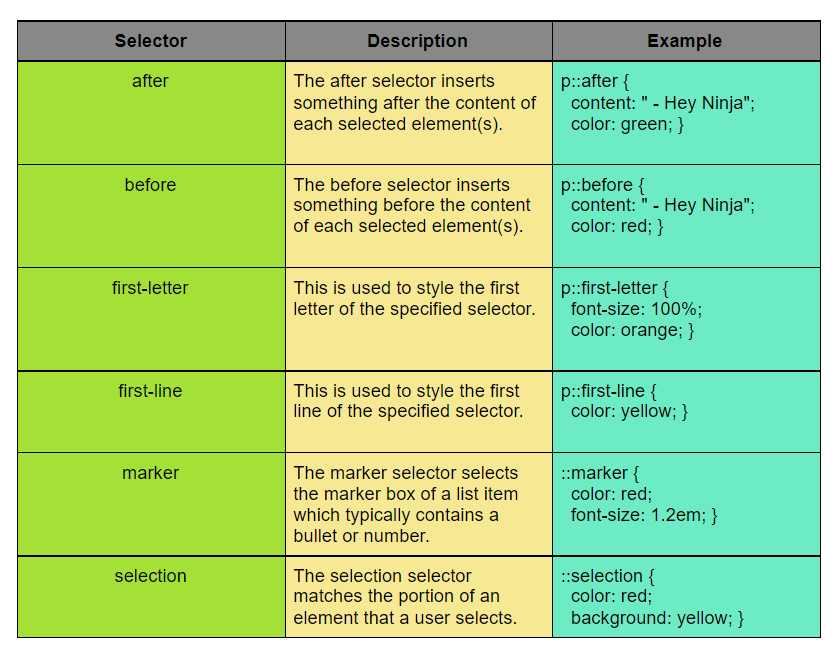
Ishrat on Twitter: "CSS Pseudo Elements💡 ✧ These CSS components are used to style a particular part of elements. ✧ You can use these elements to style the first letter, first line,

CSS Pseudo Elements in tamil | ::before ::after |Change Placeholder Color | Change bullet list color - YouTube

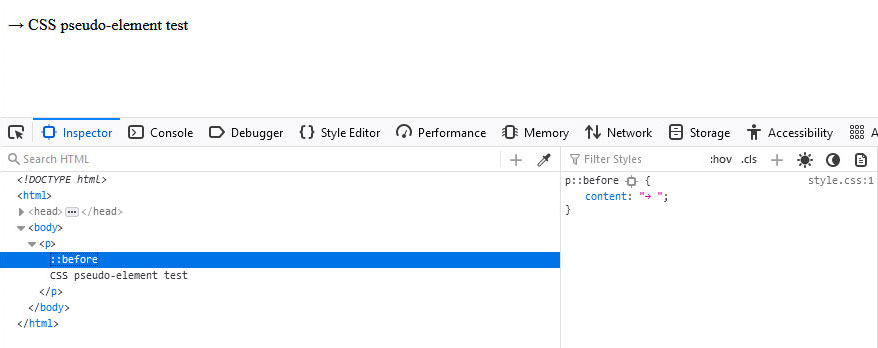
Weekly Platform News: CSS ::marker pseudo-element, pre-rendering web components, adding Webmention to your site | CSS-Tricks - CSS-Tricks